Автоматический макет на CSS Grid

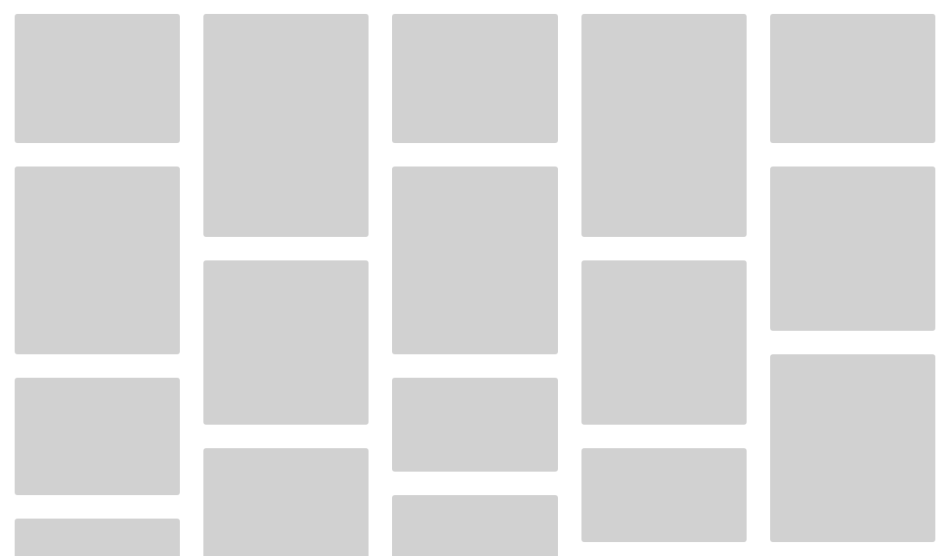
Создание автоматического макета наподобие «Google Gallery», но с помощью css grid.
В чём заключается плюс создание мозаичной галереи на grid? Плюс в весе и строках кода.
В отличии от скриптов, а в некоторых вариантах скрипт может быть не один, а штуки четыре, вариант на css grid занимает пять строк кода.
В интернете полно вариантов css grid макетов, наверно вы их уже видели и в курсе что к чему, так что коротко и по делу!
Структура
<div class="grid">
<div class="card" style="--card-height: 4;"></div>
<div class="card" style="--card-height: 8;"></div>
<div class="card" style="--card-height: 4;"></div>
<div class="card" style="--card-height: 8;"></div>
...
</div>
Основной смысл построения разного уровня — задать блокам персональные выставленные значения высоты --card-height: 4.
Так же к высоте можно добавить и ширину --card-width: 2;, но тут нужно подбирать значения у окружающих блоков так, чтобы сверху и снизу не было пустоты.
Ничего сложного.
Стили
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(14rem, 1fr));
grid-template-rows: repeat(auto-fill, 3rem);
grid-gap: 2rem;
}
.card {
grid-area: span calc(var(--card-height, 4) + 1)/span var(--card-width, 1);
}
Если галерея не подразумевает использования горизонтальных блоков занимающих более одного столбца, то /span var(--card-width, 1) можно смело удалять.
Остаётся только подобрать размеры, отступы (grid-gap) и стилизацию (закругления, тени и тп.) и всё, макет готов.
Минусы
Одним из главных для меня минусов данного варианта, и это не поддержка браузеров, с этим на данный момент как раз всё нормально, — сложность в циклы. Если нет чёткой высоты блока, допустим блоки содержат текст и он добавляется разными людьми. Тут так просто не получится, придётся писать скрипт высчитывающий высоту каждого блока, а это уже не просто на чистом css, это уже другая история.