Автоматический макет на CSS Grid
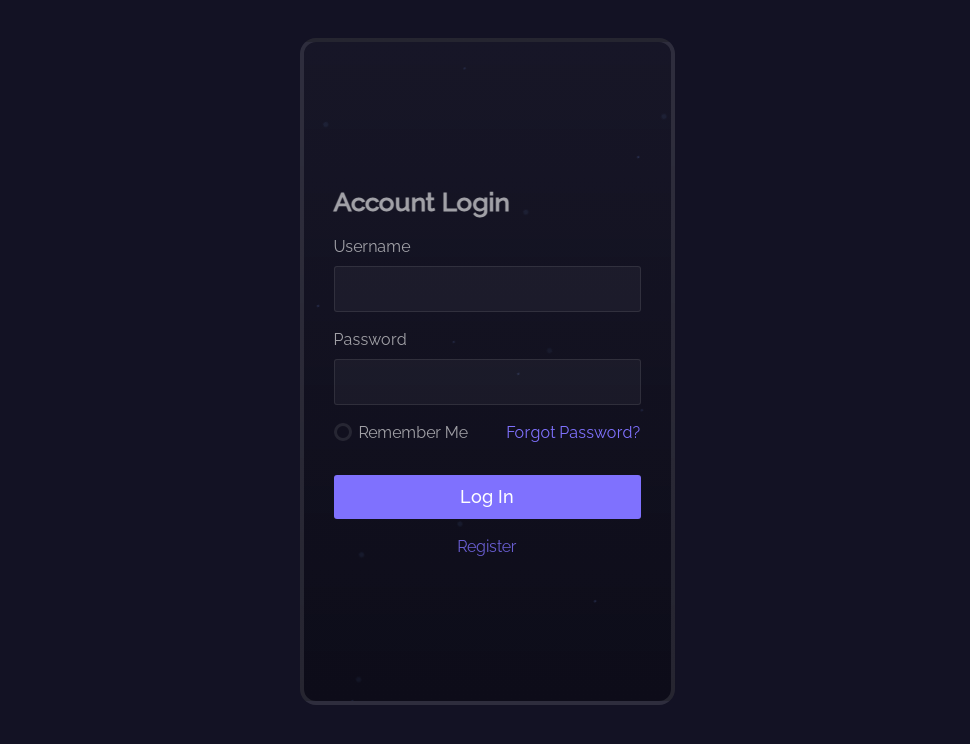
Форма регистрации и входа на сайт

Интересный вариант формы входа и регистрации с плывущими звёздами.
По умолчанию открыта форма входа, по нажатию на кнопку регистрации форма переключится на регистрацию. Для переключения используем небольшой скрипт, а для звёзд svg.
Читать полностьюCSS эффект старого постера

Как придать фотографии эффект старого постера? Легко, пара строк css и эффект готов.
Читать полностьюПара интересных возможностей инструментов разработчика Chrome
Инструменты разработчика в браузере Chrome, это инструмент которым я пользуюсь почти, а порой и каждый день. Я думал что все его функции мне уже давно известны, а тут мне на глаза попадается статья на хабре, где перечислены возможности о которых я раньше и не знал.
Я не буду копировать сюда всю статью, лишь пару инструментов, что показались мне достаточно интересными и о которых я не хочу забыть.
Читать полностьюНеоновая 404 страница для сайта

Очень интересной решение для 404 страницы, выполненное в виде неоновой вывески.
Сначала рассмотрим структуру и стили, посмотрим результат, а потом попробуем прикрутить к сайту, например на wordpress.
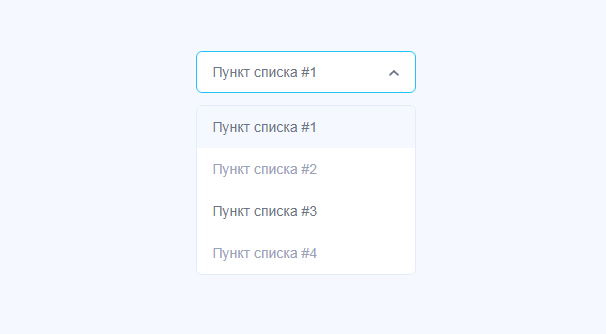
Красивый Select для сайта и форума на phpbb

Стилизация выпадающего списка Select.
По умолчанию Select не поддаётся какой либо стилизации, можно разве что поменять цвета и размер шрифта.
Чтобы сделать Select красивым нам понадобятся стили и небольшой скрипт.
Анимация иконки гамбургер
![]()
Небольшая подборка эффектов для иконки «бутерброд», ну или «гамбургер», кому как больше нравится.
Читать полностьюПроизвольно сгенерированные иконки меню Pure CSS
Потрясающие демо эксперименты за 2018 год

Невероятная коллекция экспериментов 2018 года. Это всего лишь небольшое количество по сравнению со всеми фантастическими вещами, созданными в 2018 году. Мы надеемся, что вам понравится эта небольшая подборка.
Обратите внимание, что многие из этих демонстраций являются экспериментальными и для их работы потребуется современный браузер.
Читать полностью