Пара интересных возможностей инструментов разработчика Chrome
Инструменты разработчика в браузере Chrome, это инструмент которым я пользуюсь почти, а порой и каждый день. Я думал что все его функции мне уже давно известны, а тут мне на глаза попадается статья на хабре, где перечислены возможности о которых я раньше и не знал.
Я не буду копировать сюда всю статью, лишь пару инструментов, что показались мне достаточно интересными и о которых я не хочу забыть.
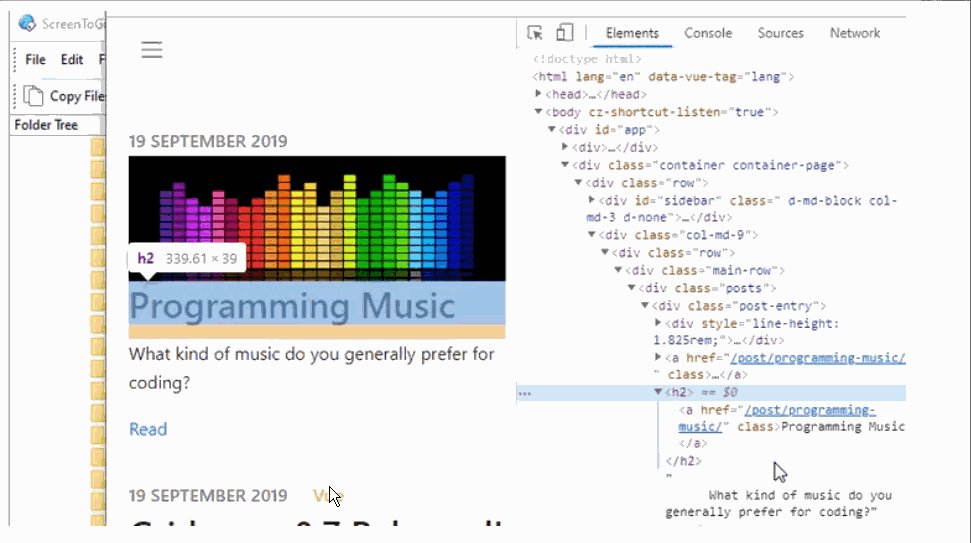
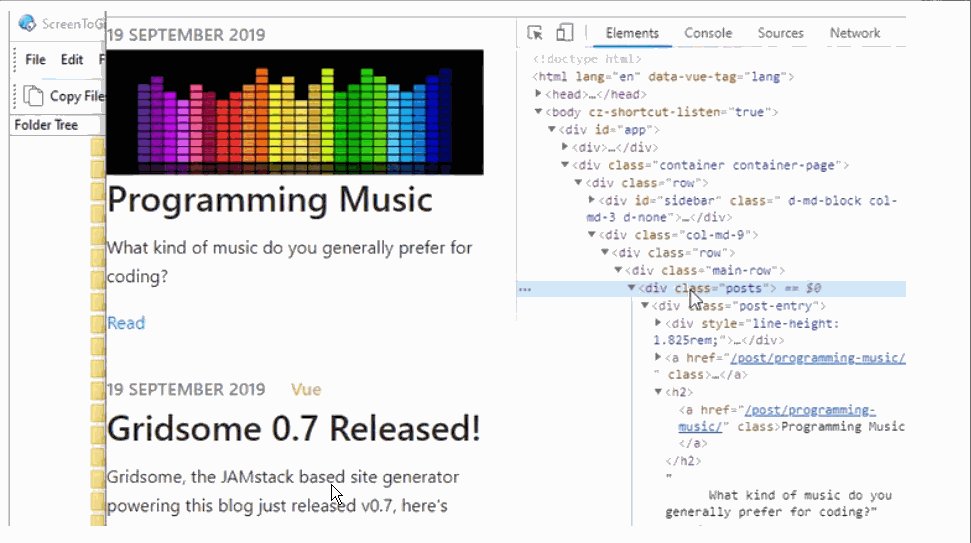
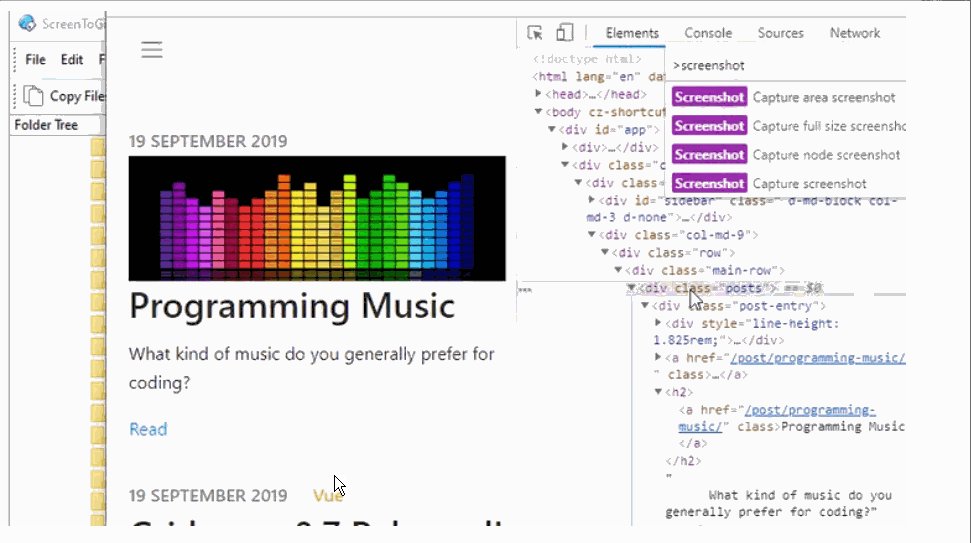
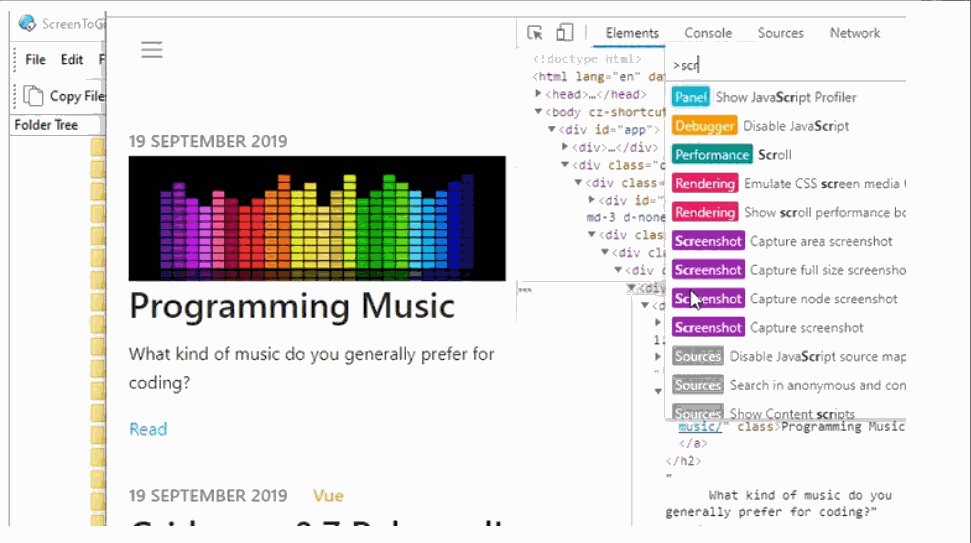
Создание копий экрана
Инструменты разработчика Chrome включают в себя встроенное средство для создания скриншотов. Для того чтобы им воспользоваться, нужно, при открытом окне инструментов, применить комбинацию клавиш Ctrl+Shift+P, а затем ввести в появившемся поле ключевое слово screenshot и выбрать необходимый способ создания скриншота.

Имитация медленных интернет-соединений
Вкладка Network инструментов разработчика Chrome позволяет имитировать подключение браузера к различным сетям. Эта возможность способна оказаться крайне полезной для того, чтобы оценить поведение страницы в ситуации, когда на её загрузку требуется несколько секунд.

Команда console.log() — это далеко не единственный способ что-то логировать в консоль
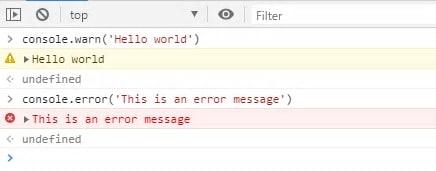
Все пользуются командой console.log() для логирования отладочных данных. Однако этой командой возможности по логированию не исчерпываются. В частности, в распоряжении разработчика имеются команды console.warn() и console.error().
Данные команды выводят в консоль сообщения разных уровней логирования — это, соответственно, предупреждения и сообщения об ошибках. Они выделены разным цветом и значками. Сообщения, выведенные в консоль разными командами, можно фильтровать.

Команды console.warn() и console.error()
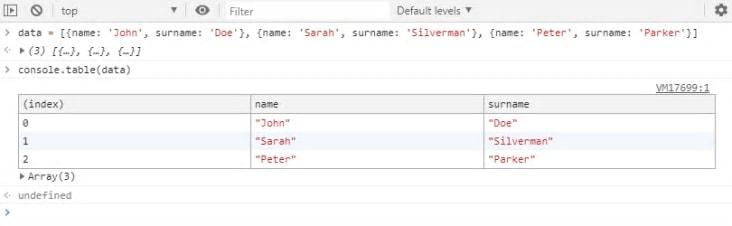
Для вывода в консоль неких структурированных данных, удобно оформленных в виде таблицы, можно воспользоваться командой console.table().

Команда console.table()
Возможности по работе с консолью этими командами не ограничиваются. Например, существуют ещё такие команды, как console.assert() и console.group(). Здесь можно найти подробный рассказ о подобных командах.